Seis cositas que te ayudarán a entender a los diseñadores visuales.
Para trabajar con ellos hay que quererlos pero sobre todo entenderlos. ¿Por qué son tan meticulosos? ¿Cómo se justifican las decisiones de diseño? ¿Cuáles son los elementos básicos en cada diseño?
Eso es lo hemos hecho esta semana en el Taller de Diseño Visual con Txuma Campos y Álvaro Ramis (dos diseñadores muy abrazables): aprender de ellos, y con ellos. Hemos compartido muchos momentos memorables, citas, recursos… He aquí un resumen, seis cosas con las que ir entendiendo a los visuales:
- Nos gusta lo bonito desde que somos así de pequeños. Una de esas verdades de las que no eres consciente hasta que va Txuma y te la cuenta, hasta los bebés prestan más atención a lo estéticamente bello que a aquello que… pues eso ni fú ni fá.
- Los diseñadores visuales no juegan a Piedra – Papel – Tijera. Juegan a Línea – Punto – Plano. Tres formas básicas con las que empezar a plantear un diseño y que focalizan atención, aportan movimiento o dimensiones por ejemplo.
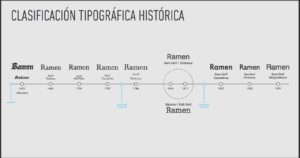
- Los fideos explican las tipografías igual de bien que los guantes o el vago del zorro. «Ramen» palabra que eligió Álvaro por contener la letra “a” y ser más nutritiva que las habituales «handgloves» o «The lazy fox», sirvió para explicarnos la evolución de las tipografías, el porqué del paso de la serifa al sin serifa (una barbaridad para la época), como de tallar tipos los fundimos en plomo y luego los convertimos en píxeles para conseguir tipografías con miles de personalidades. Las que pueden aportar a tu diseño, si las eliges y combinas bien como él nos demostró.
- Forma Vs función show must go on. Al principio todo era función, las cosas tenían que ser diseñadas para ser útiles, pero como os decíamos un poco más arriba a los humanos nos gustan las cosas bonitas, así que señores como Kandinski o Dieter Rams hicieron que esas cosas tan funcionales nos procuraran además de satisfacción admiración.
- Los colores son fórmulas matemáticas. Personalmente lo vi muy negro con las integrales en el instituto, pero asociaciones aparte aprendimos cómo funcionan los modelos de color y que además del RGB y del CMYK existe el HSB que es el que de verdad lo peta porque puedes jugar con el brillo y la profundidad, ahí es nada.
- La cuestión es el propósito. Si hay que grabarse algo en la Wacom es la palabra “propósito”. Es el principio y el fin último de cada diseño, el trabajo variará pero indudablemente siempre siempre siempre debes diseñar con un propósito.
No podemos terminar este artículo sin dejarte cosas para apuntar en un Post-it y pegarlo justo ahí debajo en la pantalla del monitor, para tener a mano: